Era nell’aria nella community seo internazionale che i nuovi Core Web Vitals diventassero fattore di ranking, ma dalle teorie alla ufficialità il passo è grande.
Oggi Google in un articolo del suo blog annuncia “Page Experience Update“, “Evaluating page experience for a better web“, e indica i nuovi Core Web Vitals, presentati ad inizi Maggio e già visibili in beta in alcuni account Search Console, come fattori di ranking a partire dal 2021.
Che la velocità di caricamento e la user experience (UX) di una risorsa web fossero già fattori di ranking, è roba vecchia, lo Speed Update, Using page speed in mobile search ranking è di Gennaio 2018, con la facile intuizione che all’aumentare dei tempi di caricamento di una risorsa, aumenta lo stato d’insoddisfazione dell’utente che sta a li ad aspettare, e se i tempi di caricamento diventano biblici, l’utente abbandona.
We encourage developers to think broadly about how performance affects a user’s experience of their page and to consider a variety of user experience metrics. Although there is no tool that directly indicates whether a page is affected by this new ranking factor, here are some resources that can be used to evaluate a page’s performance.
Chrome User Experience Report, a public dataset of key user experience metrics for popular destinations on the web, as experienced by Chrome users under real-world conditions
Lighthouse, an automated tool and a part of Chrome Developer Tools for auditing the quality (performance, accessibility, and more) of web pages
PageSpeed Insights, a tool that indicates how well a page performs on the Chrome UX Report and suggests performance optimizations
Indice contenuto
La Page Experience
Ma veniamo alla Page Experience, valutare l’esperienza di navigazione e fruizione di una risorsa web, che renderà i nuovi Core Web Vitals come fattore di ranking, un set di metriche relative alla velocità, alla interattività e alla stabilità visuale.
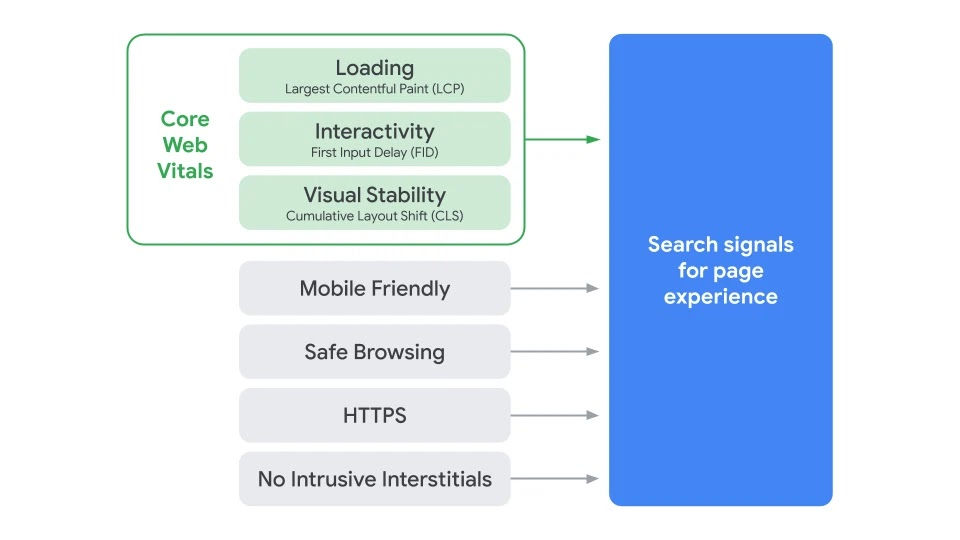
Come vediamo anche sulla documentazione di Google, Understanding page experience in Google Search results, https://developers.google.com/search/docs/guides/page-experience, il “Page Experience Update” si baserà su:
- Core Web Vitals
- Mobile Friendly
- Navigazione sicura
- HTTPS
- Pubblicità intrusiva invadente
Facciamo un attimo una carrellata dal secondo per poi approfondire i Core Web Vitals. Ormai il Mobile Friendly è diventato uno standard di sviluppo; all’epoca della sua nascita si parlò di un vero e proprio Mobilegeddon, era aprile 2015 e Google lanciava Mobile Friendly Update. La navigazione sicura è sempre stato un pallino da parte di Google, partita con l’introduzione dell’utilizzo di HTTPS come fattore di ranking. A riguardo della pubblicità invasiva invadente, era Gennaio 2017 in cui Google lanciò Intrusive Interstitial Update, la penalizzazione per l’utilizzo di pubblicità interstiziale invadente per dispositivi mobili.
Mentre i tradizionali fattori di ranking di Google erano originariamente concentrati sul valore informativo delle pagine e sui segnali di fiducia come i profili di backlink, l’esperienza della pagina è ancora un altro passo che Google sta compiendo per misurare come gli utenti sperimentano effettivamente le pagine che vengono mostrate nelle SERP.
Google vuole fornire ai suoi utenti che navigano nelle SERP la migliore esperienza possibile. L’esperienza della pagina verrà introdotta come fattore di ranking nel 2021 per garantire che i siti di alta qualità, a caricamento rapido e ottimizzati per i dispositivi mobili siano promossi per raggiungere più utenti.
Aggiungendo l’esperienza della pagina alle centinaia di segnali che Google prende in considerazione quando classifica i risultati di ricerca, miriamo ad aiutare le persone ad accedere più facilmente alle informazioni e alle pagine web che stanno cercando e supportare i proprietari dei siti nel fornire un’esperienza che gli utenti apprezzano.
Una cosa importante da notare è che la qualità dei contenuti e la pertinenza delle query degli utenti saranno ancora cruciali per le classifiche.
Una pagina con contenuti di bassa qualità che si carica velocemente non sarà necessariamente posizionata più in alto di una pagina con contenuti pertinenti e di alta qualità.
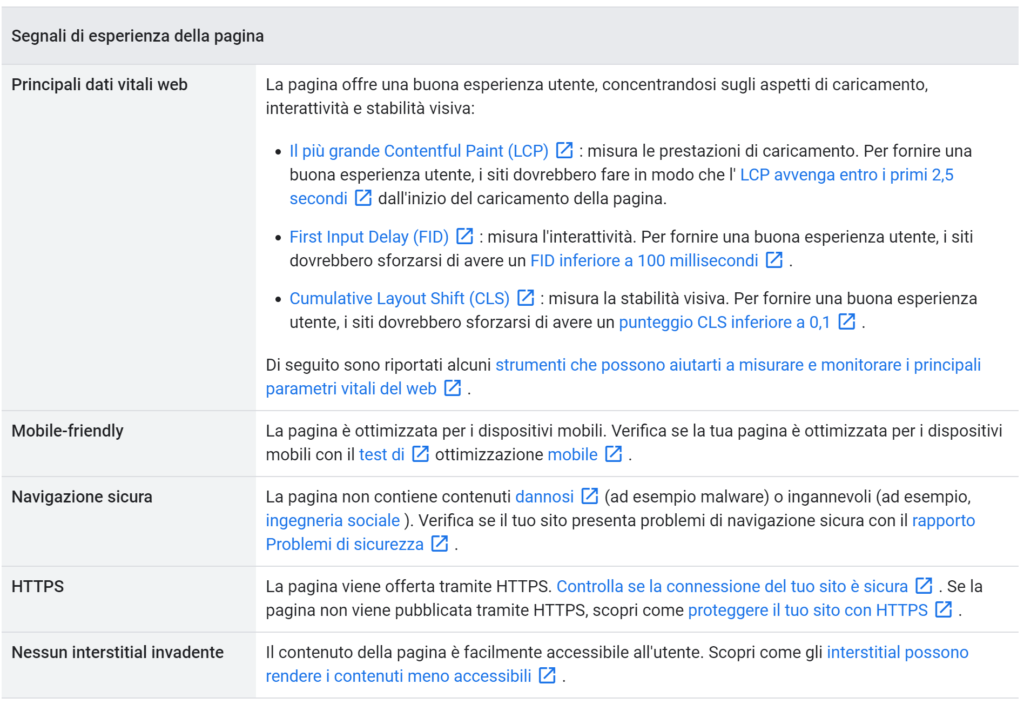
Vediamo direttamente ciò che scrive Google nella sua documentazione su quelli che sono i segnali di esperienza di pagina, cioè quei parametri che verranno utilizzati dal prossimo Search Experience Update

Core Web Vitals: le metriche
Come dicevamo sopra i Core Web Vitals sono un set di metriche relative alla velocità, alla interattività e alla stabilità visuale. Web Vitals è un’iniziativa di Google per fornire una guida unificata per segnali di qualità essenziali per offrire un’ottima esperienza utente sul Web.
- LCP: Largest Contentful Paint, Disegno del primo blocco più grande
- FID: First Input Delay, Ritardo della Prima Interazione
- CLS: Cumulative Layout Shift, Variazione Cumulativa del Layout
Il Largest Contentful Paint (LCP), Disegno del primo blocco più grande, misura l’intervallo di tempo tra l’inizio del caricamento di una pagina e il rendering completo dell’immagine o del blocco di testo più grande nella visualizzazione di un utente. E’ la metrica relativa alle prestazioni di caricamento.
La metrica First Input Delay (FID), in italiano Ritardo della Prima Interazione, misura il tempo necessario affinché una pagina sia pronta per l’interattività dell’utente, a rispondere a clic, scroll o input da tastiera. E’ la metrica relativa all’interattività.
Il Cumulative Layout Shift (CLS), Variazione Cumulativa del Layout è la metrica che misura la stabilità visuale di una risorsa web relativa alla manipolazione del DOM o alla mancanza di attributi di dimensione per i principali elementi multimediali, che, durante il caricamento, fanno si che il contenuto si “sposti” fastidiosamente.
Ognuna di queste metriche, come si vede sopra dalle indicazioni in tabella dalla documentazione ufficiale, ha dei valori di riferimento:
Per ciascuna delle metriche di cui sopra, per assicurarti di raggiungere l’obiettivo consigliato per la maggior parte dei tuoi utenti, una buona soglia da misurare è il 75 ° percentile di caricamenti di pagina, segmentato su dispositivi mobili e desktop.
Gli strumenti che valutano la conformità di Core Web Vitals devono considerare il passaggio di una pagina se soddisfa gli obiettivi consigliati al 75 ° percentile per tutte le tre metriche precedenti.
Core Web Vitals Tools per la misurazione

Per la misurazione dei paramenti web essenziali ad oggi sono disponibili diversi tools:
Questi strumenti si basano su dati raccolti dalla Chrome User Experience, un set di dati pubblici e metriche sull’esperienza utente provenienti dagli utenti che utilizzano Chrome in condizioni reali.